My name is Joseph Rioux, and I am a professional website admin, web developer, and programmer in a number of languages.
I am currently working as the Web Administrator for Benedictine College, a position that I have held since 2015.
I love creating websites and front ends that are clean, effective, and intuitive, and then giving them a unique flair and character.
Skills
Website Design
I have taken several websites from conceptual design on to implementation and release, and I'm very user-focused at all times.
Content Management
I update and organize content regularly, and I have come to greatly value carefully crafted information architecture.
Online Forms
I am adept at using a variety of online form builders (e.g. Formstack), and I have amassed enough general knowledge at this point that I could quickly adapt to platforms I have never used.
HTML Email Design
I frequently create mobile-friendly HTML emails using WYSIWYG editors, but I also am familiar with the underlying HTML techniques and workarounds that are used to make email render well in different email readers.
Image Editing
I frequently process images for web use, performing basic tasks like cropping, scaling, color adjustments, touch-ups, and optimizing image weight for the web.
Copy Writing
I am an amateur writer, and I can generate copy that is clear and concise. I enjoy writing when I have time to compose more carefully, and to tweak the copy for better rhetorical effect.
Web Accessibility
I try to stay up to date on best practices for creating accessible front-ends. During my user experience testing process, I always attempt to assume multiple user personas (screen-reader, keyboard-only, etc.).
SEO
I have a basic understanding of on-page search engine optimization techniques such as keyword research and incorporating target keywords in copy. I have little experience in off-page methods like external link building.
Coding
HTML / CSS
I code in raw HTML and CSS daily, from dashing off a quick layout to fix a formatting issue to building website themes (including this site's) from scratch.
JavaScript
I frequently write small scripts to power dynamic page elements, and I have built a few single page applications and scripted entire websites as well. I coded all scripts for this site.
PHP
I have used PHP to build multiple custom WordPress themes. I'm not fluent in it, but I know my way around the language.
Java
Java was once my primary language, an my hobby projects were coded in it for years, including earlier iterations of my custom game engine. Since roughly 2019, I code much more in JavaScript, but I retain that strong background.
Velocity (VTL)
The content mangement system that I work with most, Percussion CM1, uses Apache Velocity for its templates and widget code. I have built many custom widgets, including a very flexible and extensible widget that allowed for WordPress shortcode-like functionality in a CMS that did not natively support this feature.
Liquid Markup
One of the platforms that I frequently work in uses Shopify's Liquid for its online portal templates. I know the basics of the markup, and I've built a few of these templates, including a robust registration portal for summer camps.
Node.js
I have written a few Node.js functions in AWS Lambda, including serverless redirection behavior for a purely static website.
Tools & Apps
Percussion CM1
While it is not my favorite platform to work in, I do know this CMS very well. Percussion is solid enough for basic enterprise-level content management, but its out-of-the-box features can't touch giants like Drupal or WordPress. Over the years, I have attempted to boost its usefulness using custom widgets, with some success.
Formstack
I have built well over 300 forms using this powerful platform, ranging from simple signups to application forms with intricate conditional logic to multi-form workflow systems that integrate with 3rd party services. If it can be built in Formstack, I can probably build it.
Anthology Encompass
Formerly iModules, this platform specializes in alumni and donor engagement. I have used it primarily to design and send HTML email campaigns and to create event registration and donation forms.
WordPress
I am experienced in editing and managing WordPress websites, and I have designed multiple site themes from scratch.
Amazon Web Services
I have worked a good bit with a range of AWS features, especially S3, CloudFront, and Lambda.
Technolutions Slate
A CRM platform configured, in this case, for college admission prospects. Using it, I have built forms, created email templates, and even created a smooth user portal experience for a complicated summer camp registration process.
Mailchimp
I have designed a couple HTML email templates in Mailchimp, and I can effectively use the platform.
Adobe DreamWeaver
I use DreamWeaver as my primary code editor, and I use its powerful find/replace features to assist with processing and formatting content HTML. I don't use the WYSIWYG features.
Adobe PhotoShop
I'm at an intermediate level in PhotoShop. I can accomplish tasks that would stump beginners, but there are a lot of features that I have never dug into.
Adobe Illustrator
Most of my experience with Illustrator comes from editing vector files created by others, but I can create simpler graphics. I created the SVG files used on this website in Inkscape, an open source vector editor.
Microsoft Word
I can use Word. More importantly, I can draft respectable and readable prose in it.
Microsoft Excel
I am by no means a wizard in Excel, but I use its basic features to good effect in my work.
Adobe InDesign
I can operate and navigate InDesign, but I have only designed one or two pieces using it.
Drupal
Years ago, I managed a website using Drupal, and I have experimented with it since then.
Hobbies
Game Design
I have enjoyed designing games in my spare time since childhood. Mostly conceptual designs on paper, but I have completed a few small games, including a little JavaScript game called Hero Square.
Game Programming
In order to implement some of my game design ideas, I learned game and game engine programming techniques, and I have been building and improving on an amateur custom game engine for years. I started the latest iteration, powered by HTML5 / JavaScript, in 2021.
Pixel Art
I am a passionate pixel art hobbyist, less skilled at creating entire scenes than I am at creating smaller character sprites. I drew all the sprites in use on this website.
Projects

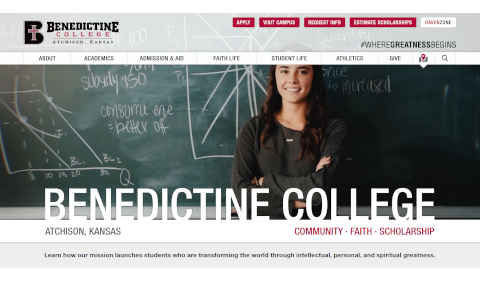
Theme Redesigns for Benedictine.edu
I built new themes for Benedictine College's public website more than once from scratch (HTML, CSS, JS, plus CMS setup). The most recent theme went live in fall of 2018.

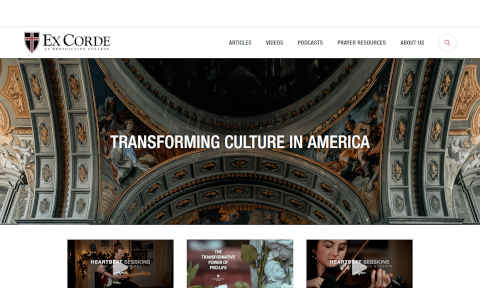
Theme Design for Excorde.org
I built the WordPress theme for Benedictine College's blog, Ex Corde. The blog went live in 2021.

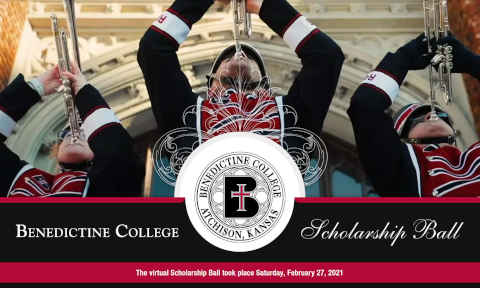
Scholarship Ball Virtual Event
Benedictine College's major annual fundraising event went virtual in 2021, and I was responsible for designing the online experience for 1,000+ virtual event attendees who tuned in.

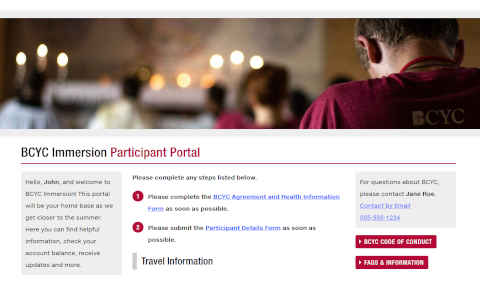
BCYC Summer Camp Participant Portal
Because of various back-end requirements, Benedictine College's summer youth camps used a registration platform that, out of the box, did not provide a smooth front-end registration experience for camp participants. By designing the needed online forms carefully and using Liquid markup and a fair amount of JavaScript to pull everything together, I created a unified portal that significantly improved both registrant and admin experiences.

Shortcode Widget in Percussion CM1
One of the limitations of the Percussion CM1 content management system is that it provides no easy way to insert complex site features (such as photo galleries or video embeds) into web page text content. Since this desired functionality is similar to WordPress' shortcodes, I used them as the inspiration in creating a workaround, which took the form of a custom Velocity VTL widget. The widget parses HTML source code from Percussion's WYSIWYG editor and inserts features based on special custom markup tags.

HTML5 Game Engine
Building and improving on homemade game engines is one of my favorite programming hobbies. The most recent iteration of this project, started in 2021, is a 2D JavaScript engine focused on powering 80's and 90's style games in the web browser. It's still in the early development stages, but you can try out a small demo. Use the arrow keys and spacebar to move and jump around.

BONUS! Hero Square Game
A little HTML/JavaScript game that I made in 2014 as a way to learn basic JavaScript skills. A keyboard is required to play. Play the game.